Minimum Requirements for this documentation:
- Video Conferencing with Zoom API https://wordpress.org/plugins/video-conferencing-with-zoom-api/
- Video Conferencing with Zoom API PRO https://www.codemanas.com/downloads/video-conferencing-with-zoom-pro/
Today we are going to be looking at how to
- Modify the design
- Show more options
in the popup of Zoom Calendar that is generated using the shortcode [vczapi_zoom_calendar]
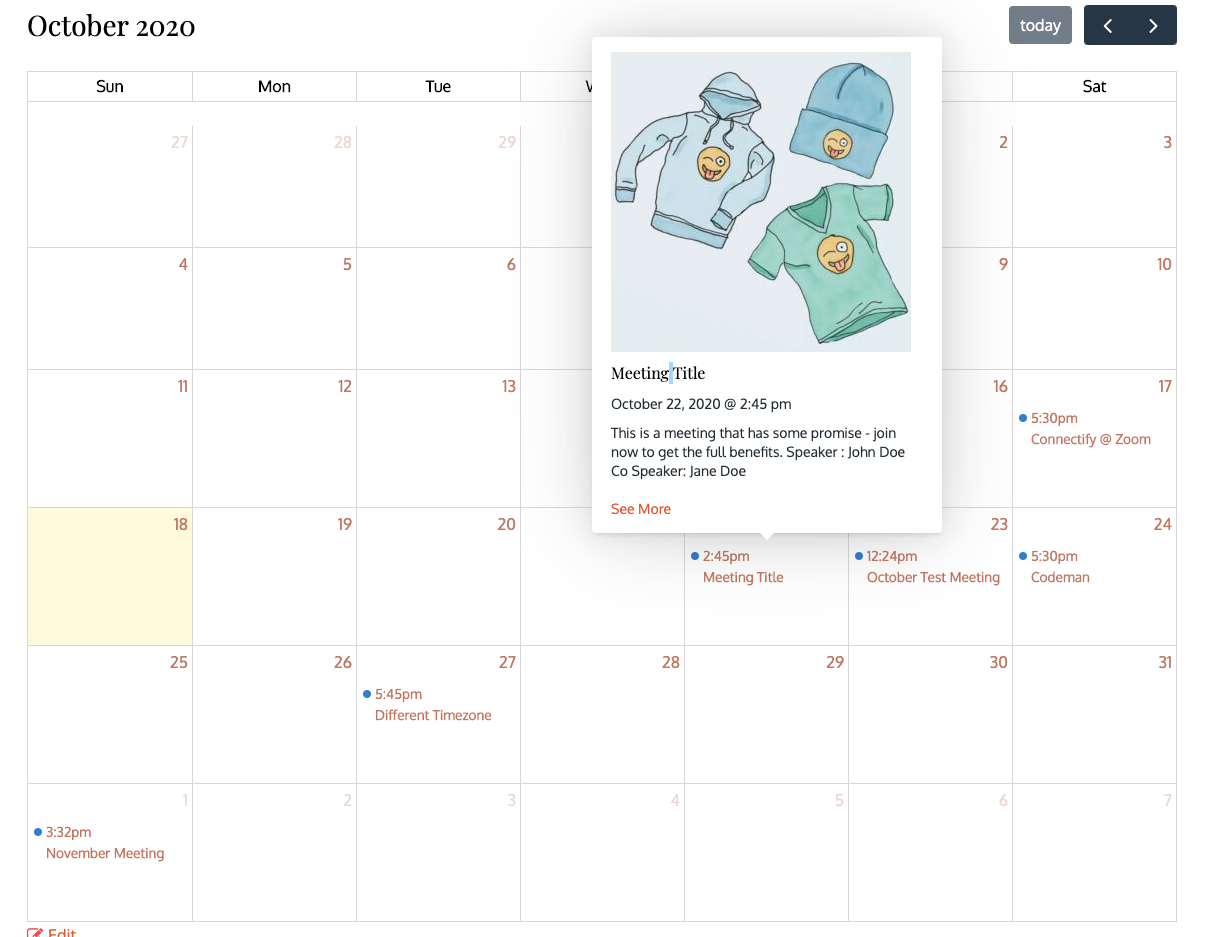
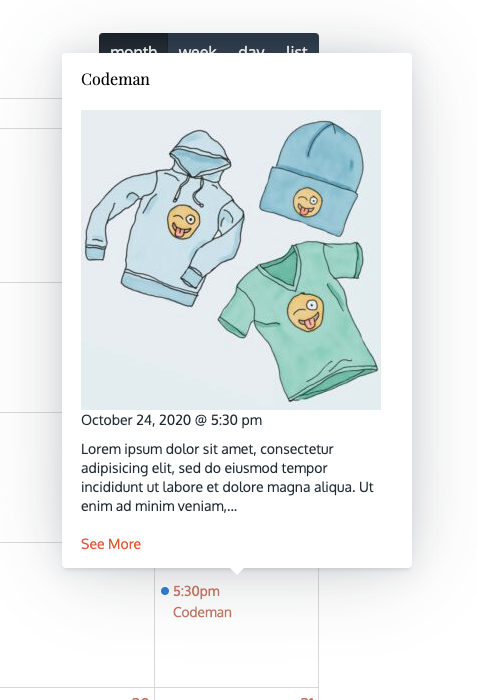
Firstly this is how the calendar popover will look like when you click it.

So at it’s core – the Calendar will show some of the meeting description / text , the meeting title and the link for the meeting details ( see more link ) as well as a featured image of the meeting.
Modify the Design :
Now on to the first part – let’s say we want to show the image after the meeting title, the first thing we will need to do is copy the template into our child theme – so that future updates to the plugin do not override our customization.
So the template file in question is
wp-content/vczapi-pro/templates/calendar/popover-template.php
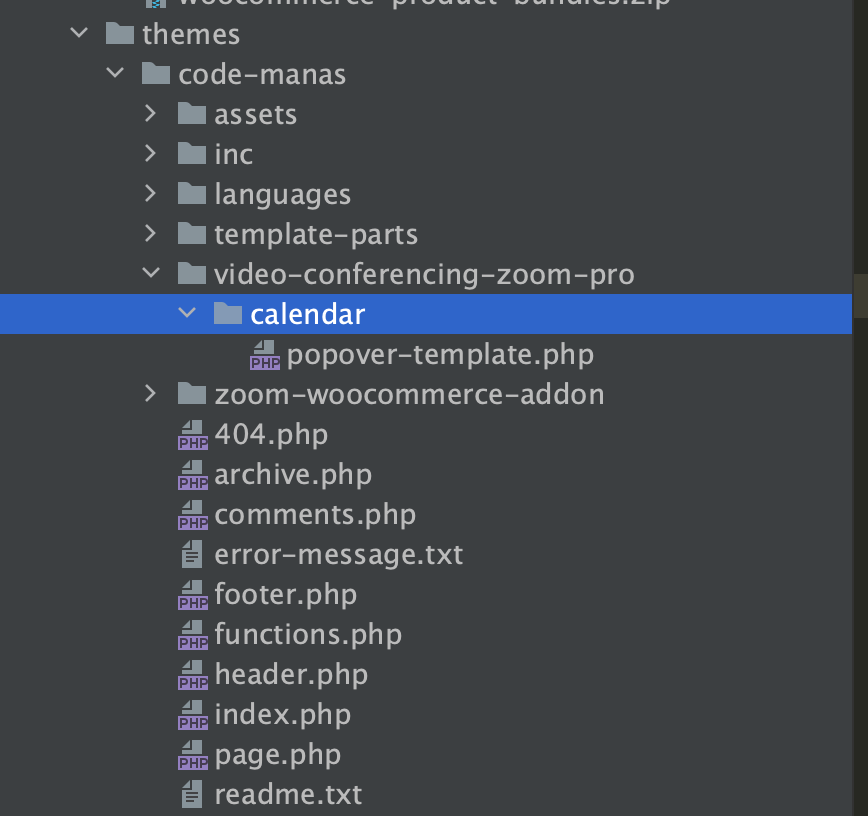
we should copy this file and put it into our theme folder like so
your-theme/video-conferencing-zoom-pro/calendar/popover-template.php

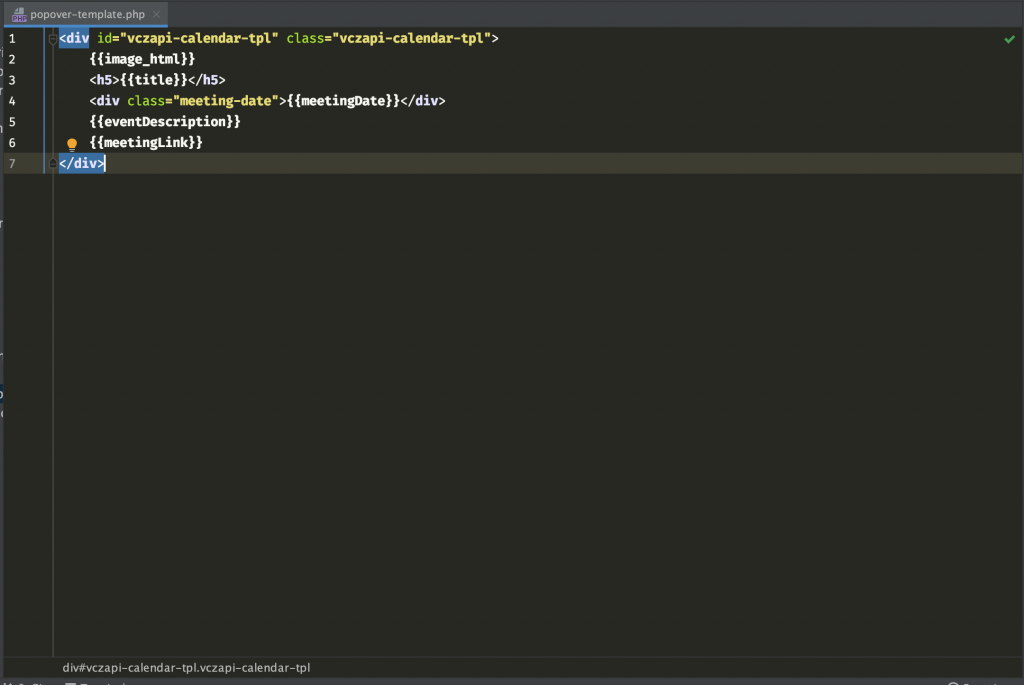
Now, lets have a look at the template content in our theme, opening the popover-template.php we can see the default content

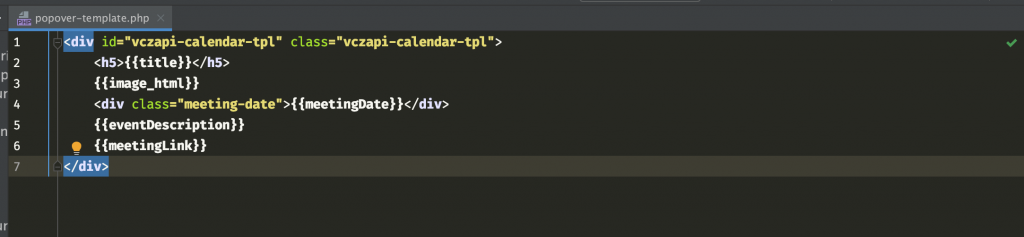
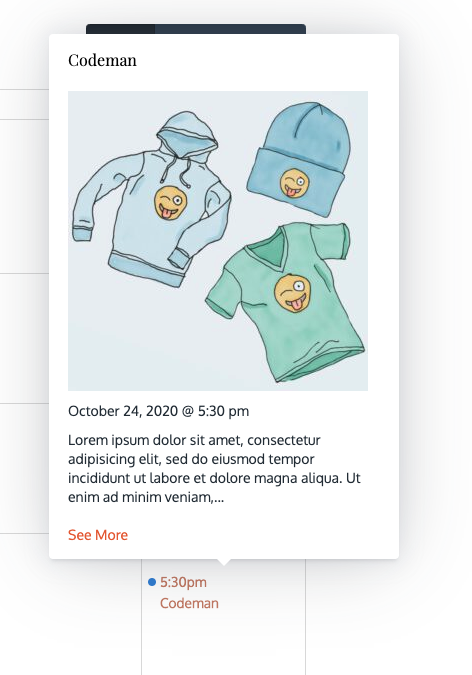
Now to show title before image we simply have to move {{title}} before {{image_html}}.

I also will add some styling – this will be theme specific so please make adjustments on your own as needed. For my purposes i want to add a bit of space after the image.
Currently after the changes it looks like


the CSS i added.
.vczapi-calendar-tooltip img {
margin-bottom: 10px;
}

